内容共享
功能说明
通过小鱼易连Web SDK,可以实现多种类型的内容共享,包括:共享屏幕、应用程序、网页标签、采集系统声音。同时,SDK还支持以下功能:
- 暂停共享
- 恢复共享
- 分享中切换新的分享源
- 在共享时回显分享的内容画面
共享内容的状态变更将通过事件回调进行通知。
从v4.0版本开始,SDK重新实现了共享内容的架构逻辑,采用自定义Track轨道的方式进行采集和管理。具体由 ContentTrack 轨道模块负责处理,并且支持最新的采集配置参数,详见采集参数配置;
提示
小鱼易连Web SDK/Web Meetingkit 从v4.0.7+版本开始,支持 Electron 环境下内容共享功能,详见文档:Electron框架集成指南
实现方法
开始内容共享
1、调用 XYRTCClient.createContentTrack 创建共享内容轨道实例;
const contentTrack = await XYClient.createContentTrack();
2、添加开始共享、停止共享、轨道错误事件监听
contentTrack.on('start-share-content', () => {
// 推送 ContentTrack 模块
XYClient.publish(contentTrack);
});
contentTrack.on('stop-share-content', () => {
stopShareContent();
});
contentTrack.on('track-error', (e) => {
const { msg = '' } = e;
alert(msg);
});
- 监听 start-share-content 事件,用来获取是否允许开始共享,当遇到会控权限等原因被拒绝后,则收不到此信息;当收到此消息后,调用 XYRTCClient.publish 方法推送 ContentTrack 模块
- 监听 stop-share-content 事件,用来获取结束共享内容消息,当收到此消息后,需要主动结束共享内容
- 监听 track-error 事件,用来获取轨道异常信息,例如采集共享内容流失败、权限拒绝等,可以给用户正确的提示
3、调用 ContentTrack.capture 方法开始采集共享视频流,并处理异常
try {
const stream = await contentTrack.capture();
} catch (error) {
stopShareContent();
}
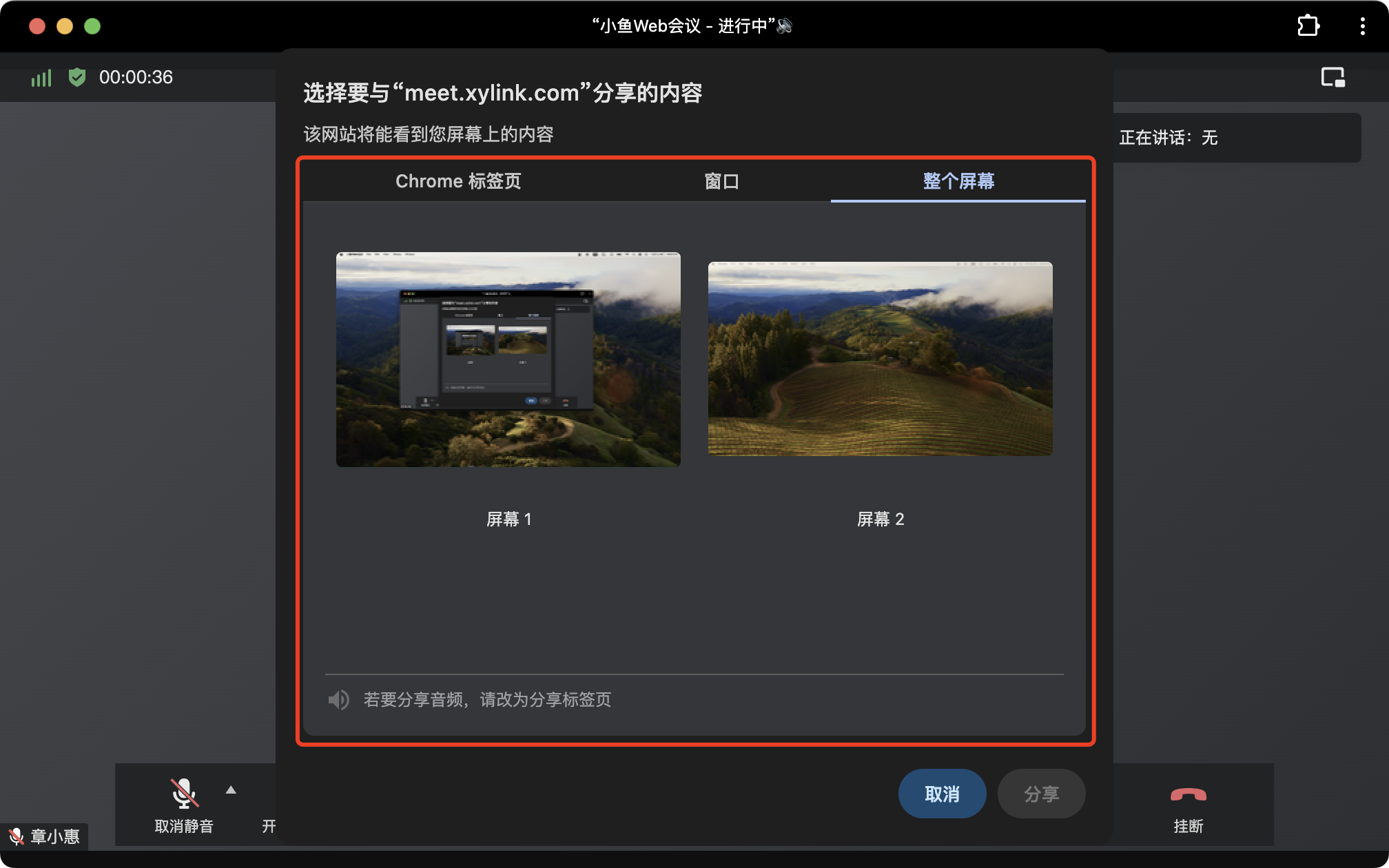
调用完成后,浏览器开始执行选择分享内容源的操作:

选择分享源后,SDK会开始采集视频流,并将其推送给远端参会者,以便他们接收并显示共享画面。
共享内容配置
调用 ContentTrack.capture 方法采集流数据时,可以提供一些列配置参数:ContentTrackConfig,用于定制采集行为。
共享采集声音
配置 screenAudio 为 true,代表开启采集系统声音开关。
try {
const stream = await contentTrack.capture({screenAudio:true});
} catch (error) {
stopShareContent();
}
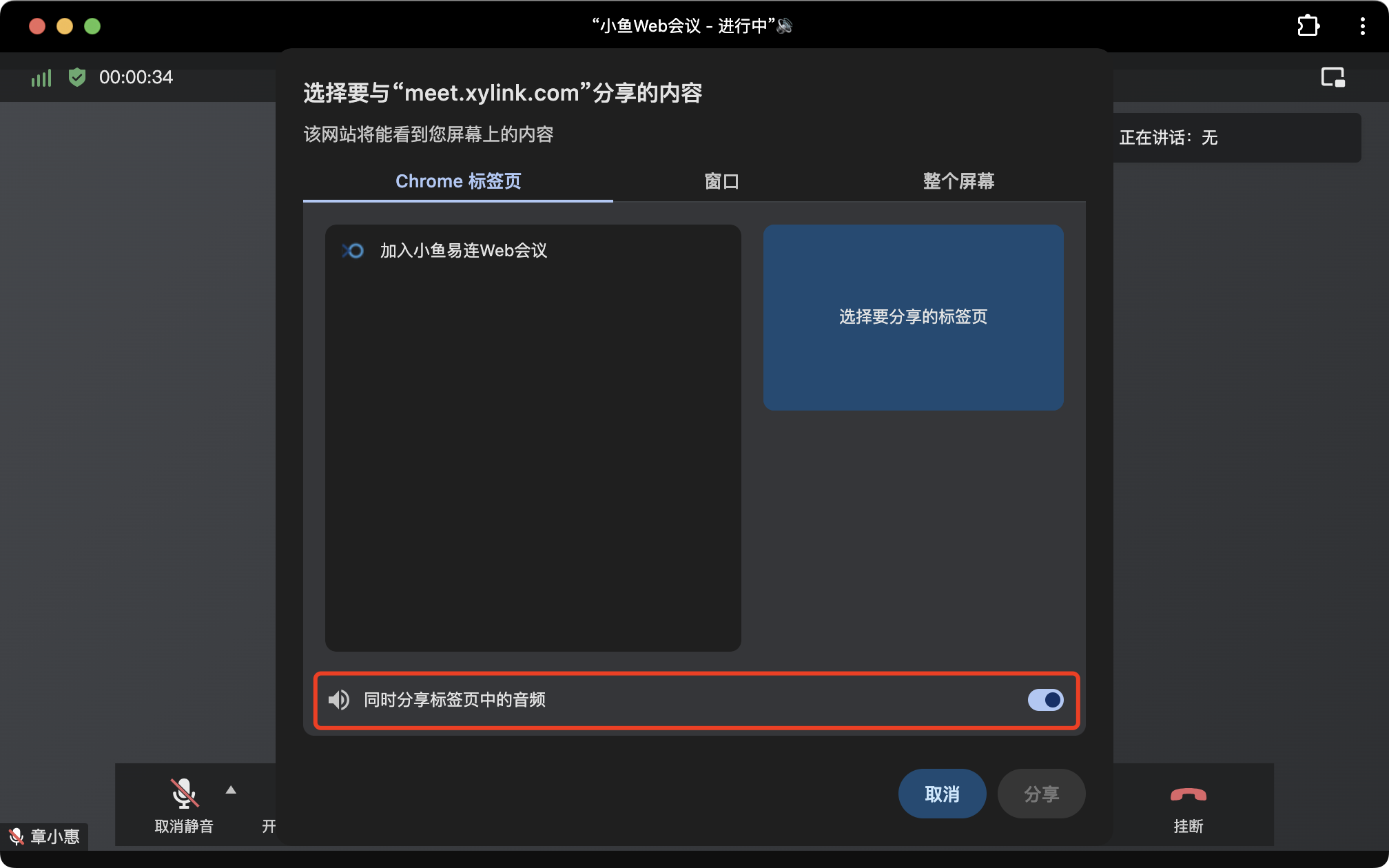
启用后在选择分享源的Tab面板可以看到选择系统声音的配置:

默认共享类型
配置displaySurface参数,指定共享时默认选择的Tab类型。类型参数有:browser(浏览器标签)、monitor(屏幕)、window(应用)。
try {
const stream = await contentTrack.capture({displaySurface:'monitor'});
} catch (error) {
stopShareContent();
}
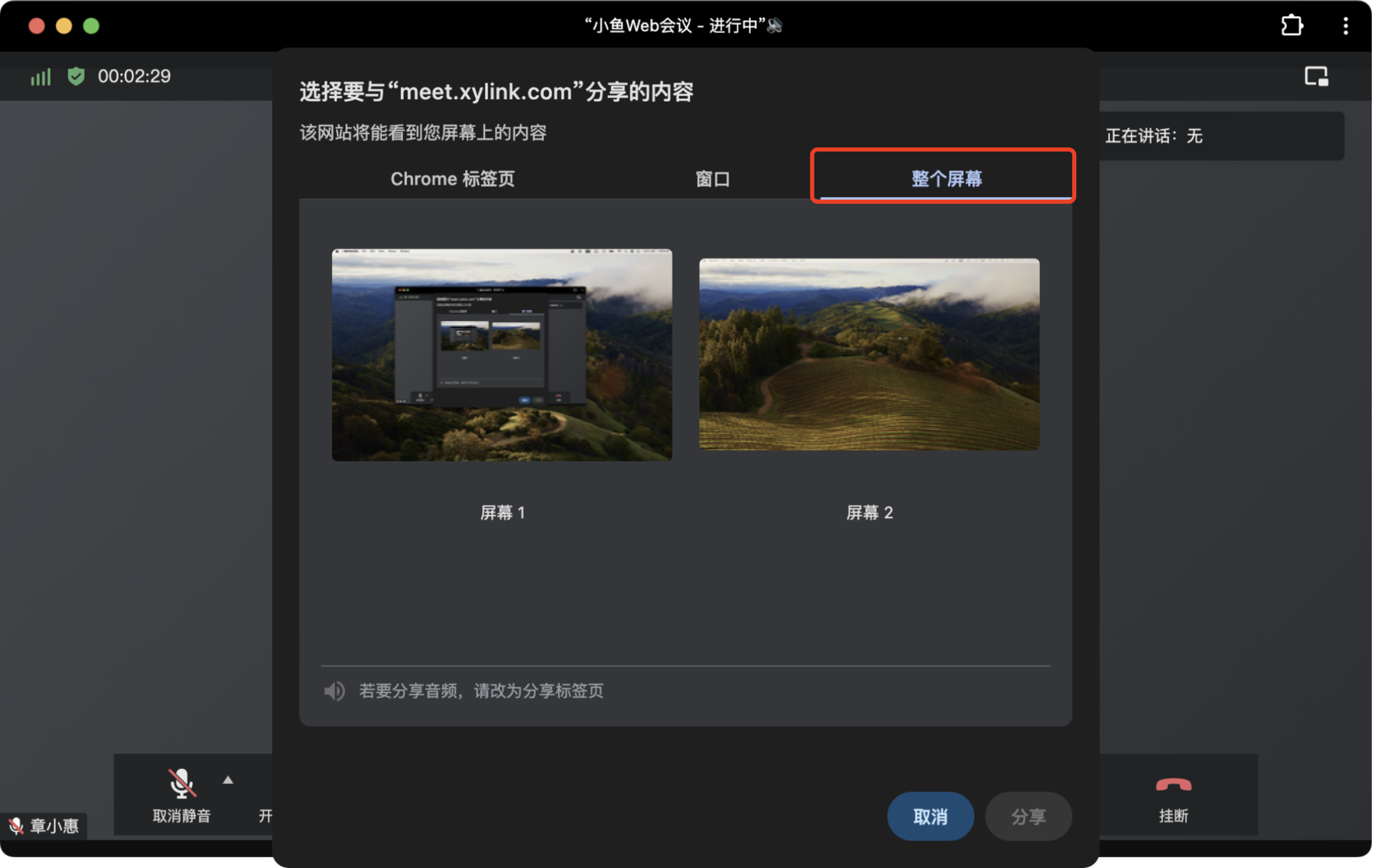
以上示例默认共享类型为屏幕,启用后会开始进行屏幕共享:

仅共享当前应用选项卡
配置 preferCurrentTab 为 true,代表强制仅共享当前应用选项卡源。
try {
const stream = await contentTrack.capture({preferCurrentTab: true});
} catch (error) {
stopShareContent();
}
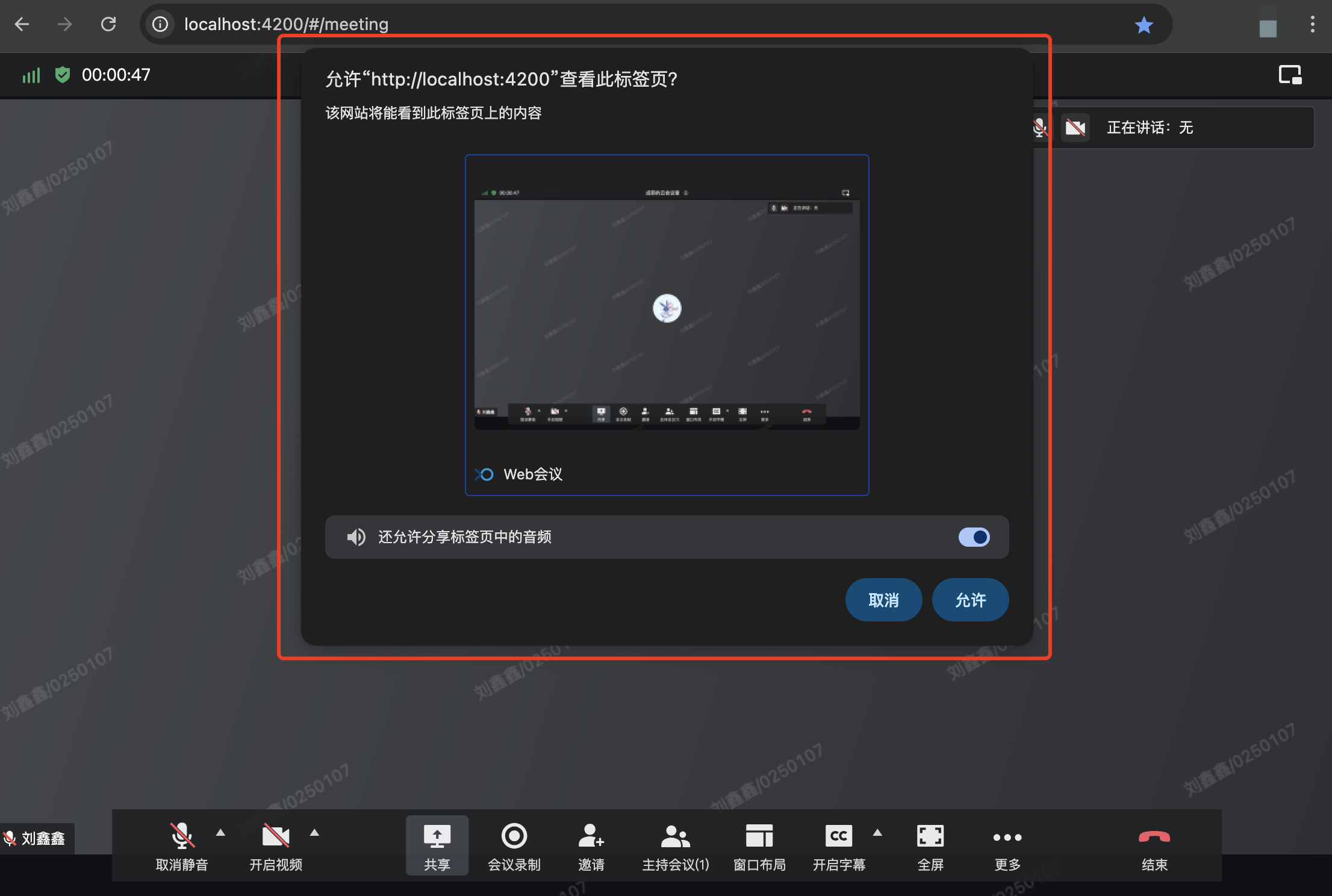
启用后在选择分享源的标签页中仅看到当前应用:

其他
共享内容配置项还包含其他参数,具体参考
- monitorTypeSurfaces:是否排除“屏幕”源;
- selfBrowserurfaces:是否排除当前应用选项卡;
- surfaceSwitching:是否允许浏览器标签之间提供控制器进行动态切换;
- systemAudio:是否开启采集系统源声音;
- controller:指定CaptureController对象实例,可用于进一步操作捕获会话的行为;
- handleConfig:设置共享屏幕处理器配置;
结束内容共享
调用 ContentTrack.close 结束分享内容,并释放资源
// 结束共享
const stopShareContent = async () => {
if (contentTrack) {
contentTrack.close();
contentTrack = null;
}
};
<div onClick={stopShareContent}>结束共享</div>
暂停/恢复共享
小鱼易连Web SDK提供了暂停和恢复共享的功能,使用户在共享内容时能够灵活控制共享的状态。通过调用相应的接口,用户可以随时暂停正在进行的内容共享,并在需要时恢复共享。
- 暂停共享:ContentTrack.pause
const pauseShareContent = async () => {
if (contentTrack) {
try {
await contentTrack.pause();
} catch (error) {
console.log('暂停失败,请检查:', error);
}
}
};
<div onClick={pauseShareContent}>暂停共享</div>
- 恢复共享:ContentTrac.resume
const resumeShareContent = async () => {
if (contentTrack) {
try {
await contentTrack.resume();
} catch (error) {
console.log('恢复失败,请检查:', error);
}
}
};
<div onClick={resumeShareContent}>恢复共享</div>
重新选择新的分享源
小鱼易连Web SDK允许用户在共享过程中重新选择新的分享源。用户可以灵活地在不同的内容源之间进行切换,例如从共享屏幕切换到共享应用程序或网页标签。
通过调用 ContentTrack.capture 方法采集新的视频源即可完成切换操作,切换过程中,无需停止上一次的分享;
// 切换新的分享源
const switchShareContent = async () => {
try {
const stream = await contentTrack.capture();
} catch (error) {
stopShareContent();
}
};
Electron应用下共享内容
参见文档:
示例代码
完整分享内容代码如下:
let contentTrack = null;
// 开始共享
const startShareContent = async () => {
contentTrack = await XYClient.createContentTrack();
contentTrack.on('start-share-content', () => {
// 推送 ContentTrack 模块
XYClient.publish(contentTrack);
});
contentTrack.on('stop-share-content', () => {
// 停止分享
stopShareContent();
});
contentTrack.on('track-error', (e) => {
const { msg = '' } = e;
alert(msg);
});
try {
const stream = await contentTrack.capture();
} catch (error) {
stopShareContent();
}
};
// 结束共享
const stopShareContent = async () => {
if (contentTrack) {
contentTrack.close();
contentTrack = null;
}
};
// 暂停共享
const pauseShareContent = async () => {
if (contentTrack) {
try {
await contentTrack.pause();
} catch (error) {
console.log('暂停失败,请检查:', error);
}
}
};
// 恢复共享
const resumeShareContent = async () => {
if (contentTrack) {
try {
await contentTrack.resume();
} catch (error) {
console.log('恢复失败,请检查:', error);
}
}
};
// 切换新的分享源
const switchShareContent = async () => {
try {
const stream = await contentTrack.capture();
} catch (error) {
stopShareContent();
}
};