Loading...
设备管理
功能说明
小鱼易连Web SDK设备管理模块实现了摄像头、麦克风、扬声器设备智能切换、权限申请、设备管理、设备操作、异常提醒等全方面的能力,帮助开发者更好的开会操作。整体支持的功能见下:
设备类型 | 功能 |
麦克风 | 获取麦克风设备、响应设备变动、设备权限信息、开关麦克风、获取麦克风音量、手动指定麦克风设备、系统默认切换麦克风设备; |
摄像头 | 获取摄像头设备、响应设备变动、设备权限信息、开关摄像头、切换摄像头、手动指定摄像头设备、系统默认切换摄像头设备; |
扬声器 | 获取扬声器设备、切换扬声器设备、响应设备变动、手动指定扬声器设备、系统默认切换摄像头设备; |
系统默认设备生成规则
按照优先级排序:
1、系统默认设备(仅Chrome/Edge支持)
2、对比新旧设备查询得到的新设备
3、第0个设备
指定设备默认设备生成规则
1、标记指定设备的ID,如果采集失败后,会标记为不可用状态,切后面的选择逻辑
2、对比新旧设备查询得到的新设备
3、系统默认设备(仅Chrome/Edge支持)
3、第0个设备
系统默认设备切换规则
当用户选择系统默认设备后,SDK内部会开始自动处理设备的切换,整体的规则如下:
- 默认使用系统默认设备
- 检测到设备变动时自动切换到最新接入设备上
- 正在使用的设备被移除时,切换到系统默认设备上(见系统默认设备生成规则)
- 当默认设备存在但不可用时,SDK会标记不可用,并切换到此设备上
指定设备切换规则
- 强制使用用户指定的设备
- 当存在新接入设备时,不会切换到最新的设备上
- 当设备发生变动时(非指定设备),不会切换到最新的或者系统默认设备上
- 当用户指定的设备被移除时,自动切换到指定设备的默认设备上(见指定设备默认设备生成规则)
- 当用户指定的设备再次接入时,自动切换到用户指定的设备(SDK缓存用户指定设备信息)
- 当用户指定的设备存在但不可用时,SDK会标记不可用,并切换到不可用设备上,不自动切换
备注
- 火狐浏览器下,入会时可能短暂的出现所有的设备都获取不到,则不做任何处理;
- 在未授权情况下,获取到的设备列表可能都为空;
- Safari浏览器和移动端浏览器均获取不到扬声器设备,采用系统默认分配的扬声器;
- SDK会过滤掉GroupId和DeviceId都为空的设备;
- 获取的设备GroupId都相同,但是DeviceID可能不同的,优先选择符合规则DevieID的设备,其次是其他描述的设备,例如(communications)
实现方法
摄像头、麦克风权限
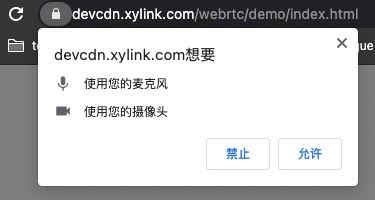
当第一次会议呼叫时,系统会申请相机、麦克风使用权限,如下图所示:

点击允许或者禁止之后,会通过 permission 回调事件返回麦克风和摄像头的权限信息,开发者可相应的处理异常并引导用户重新授权操作;
// 启用采集操作
await peopleTrack.capture();
// 权限变动回调
XYClient.on("permission", async (e: ICurrentPermission) => {
const { camera, microphone } = e;
if (camera === "denied" || microphone === "denied") {
console.log("权限被拒绝");
}
});
回调参数:ICurrentPermission
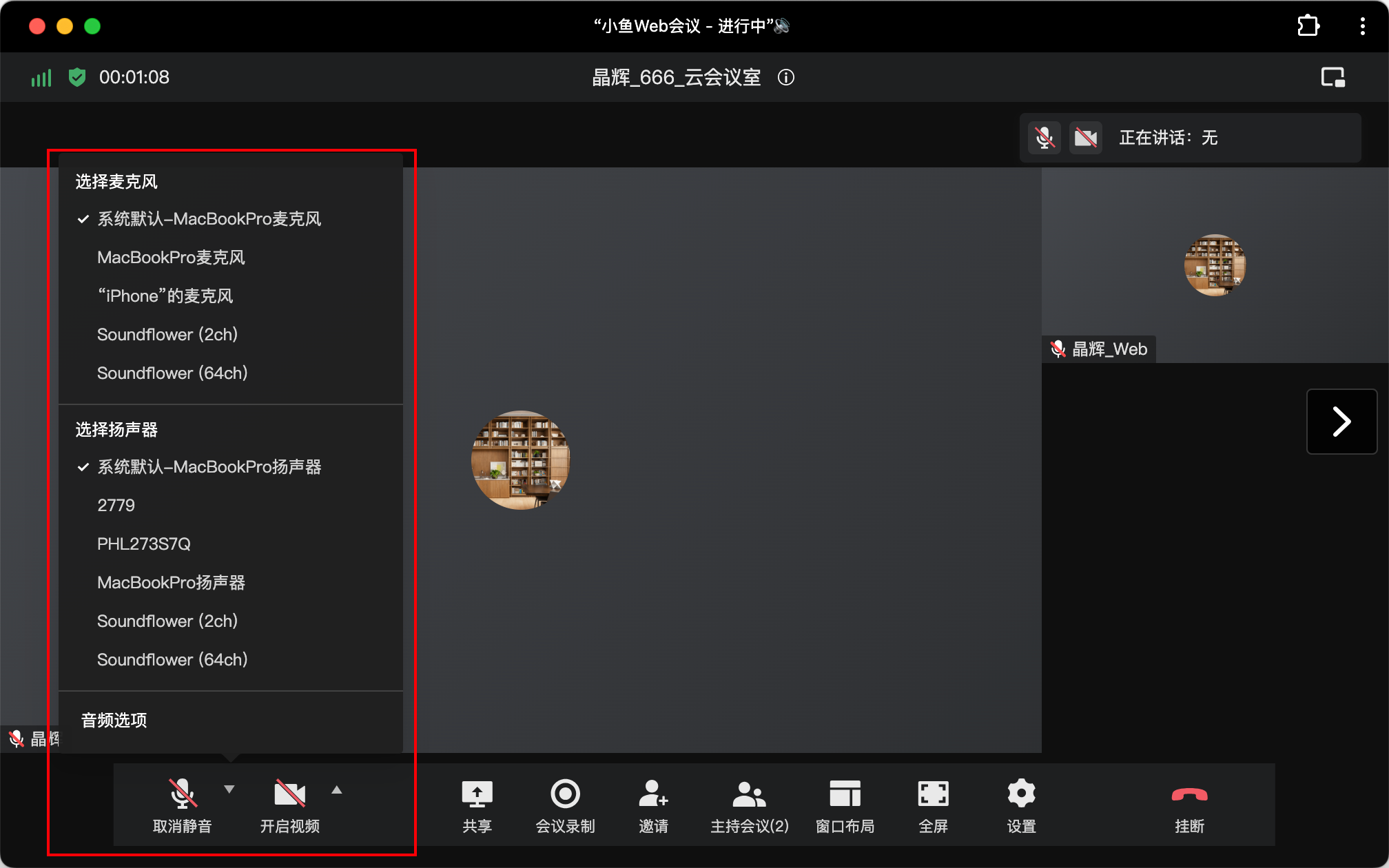
获取设备列表/切换设备提醒
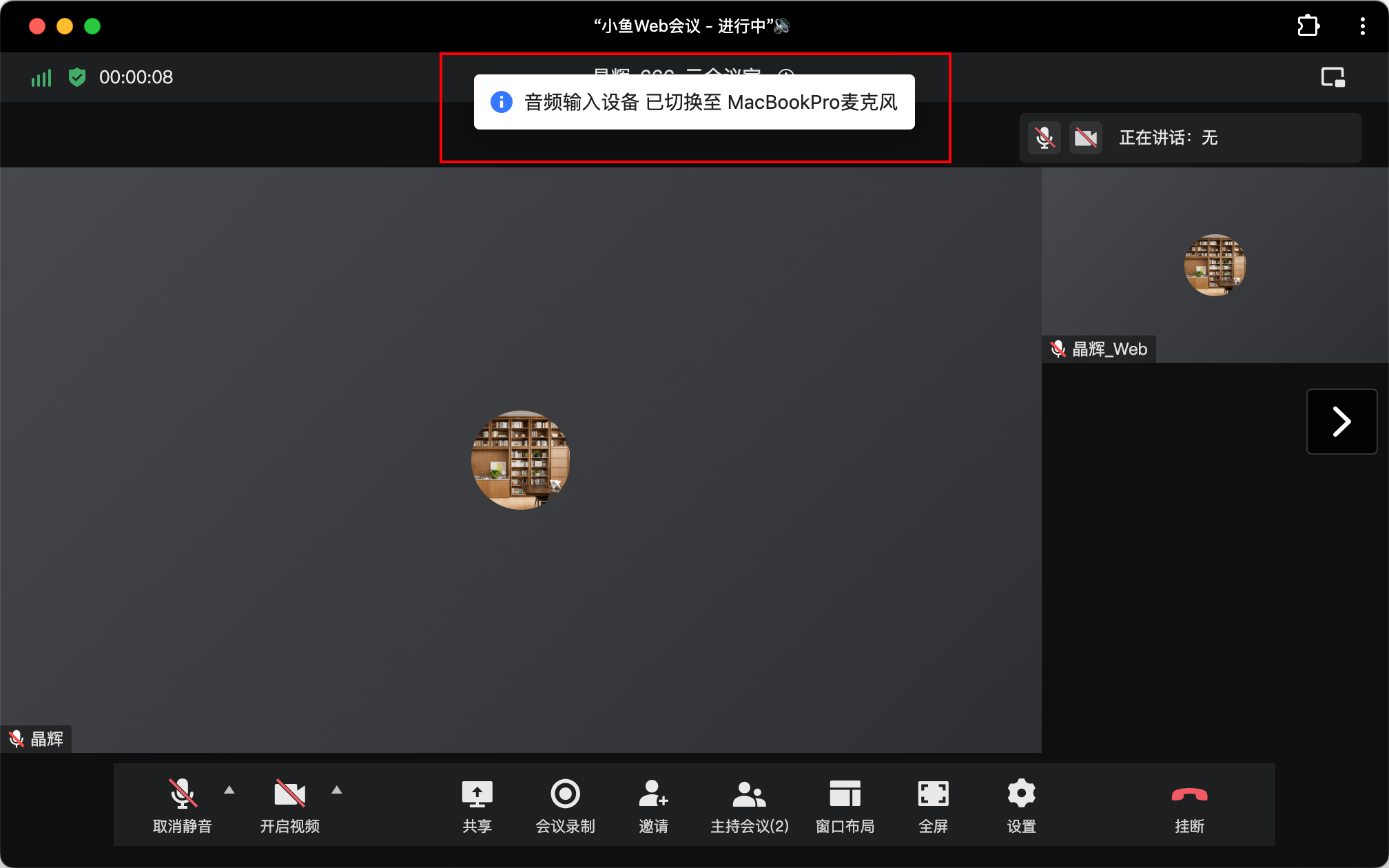
在会前、会中阶段,业务需要展示系统可用的设备列表信息,可以通过监听 device 事件获取;此事件会返回:即将切换的设备和全量设备列表,开发者可以根据不同的数据做提醒和展示设备数据;
videoAudioTrack.on('device', async (e: IDeviceManagerChangeValue) => {
const { detail, nextDevice } = e;
// 打印全量设备数据,业务可以用来更新UI
console.log('detail: ', detail);
// 设备变动后,需要切换到的设备数据
const { audioInput, videoInput, audioOutput } = nextDevice;
const { label: aiLabel } = audioInput || {};
const { label: aoLabel } = audioOutput || {};
const { label: viLabel } = videoInput || {};
videoInput && message.info(`摄像头设备已切换至 ${viLabel}`);
audioInput && message.info(`麦克风设备已切换至 ${aiLabel}`);
audioOutput && message.info(`扬声器设备已切换至 ${aoLabel}`);
});
回调参数:IDeviceManagerChangeValue


切换设备
- 切换摄像头/麦克风/扬声器:VideoAudioTrack.switchDevice
- 移动端切换前、后置摄像头:VideoAudioTrack.switchCamera
示例代码
// 设备列表数据
videoAudioTrack.on("device", async (e: IDeviceManagerChangeValue) => {});
// 权限变动
videoAudioTrack.on("permission", async (e: ICurrentPermission) => {});
try {
// 切换到系统默认设备
await videoAudioTrack.switchDevice(DEVICE_KIND.AUDIOINPUT, '', { isDefault: true });
} catch(err) {
console.log('switch device error: ', err);
}
API 参考
2025-01-09 16:38:39
导出PDF文档
意见反馈