Loading...
数据统计
功能说明
在特定应用场景下,开发者可能需要获取参会者的音视频数据以支持数据分析或实时显示。小鱼易连 Web SDK 提供强大的数据统计功能,通过平台 API,可以获取网络状态和参会者的音视频质量数据,包括分辨率、带宽、码率、帧率、丢包率等。
这些数据可用于分析会议质量或调试音视频状态,帮助开发者优化用户体验。详细的字段信息请参考平台 API 文档。


实现方法
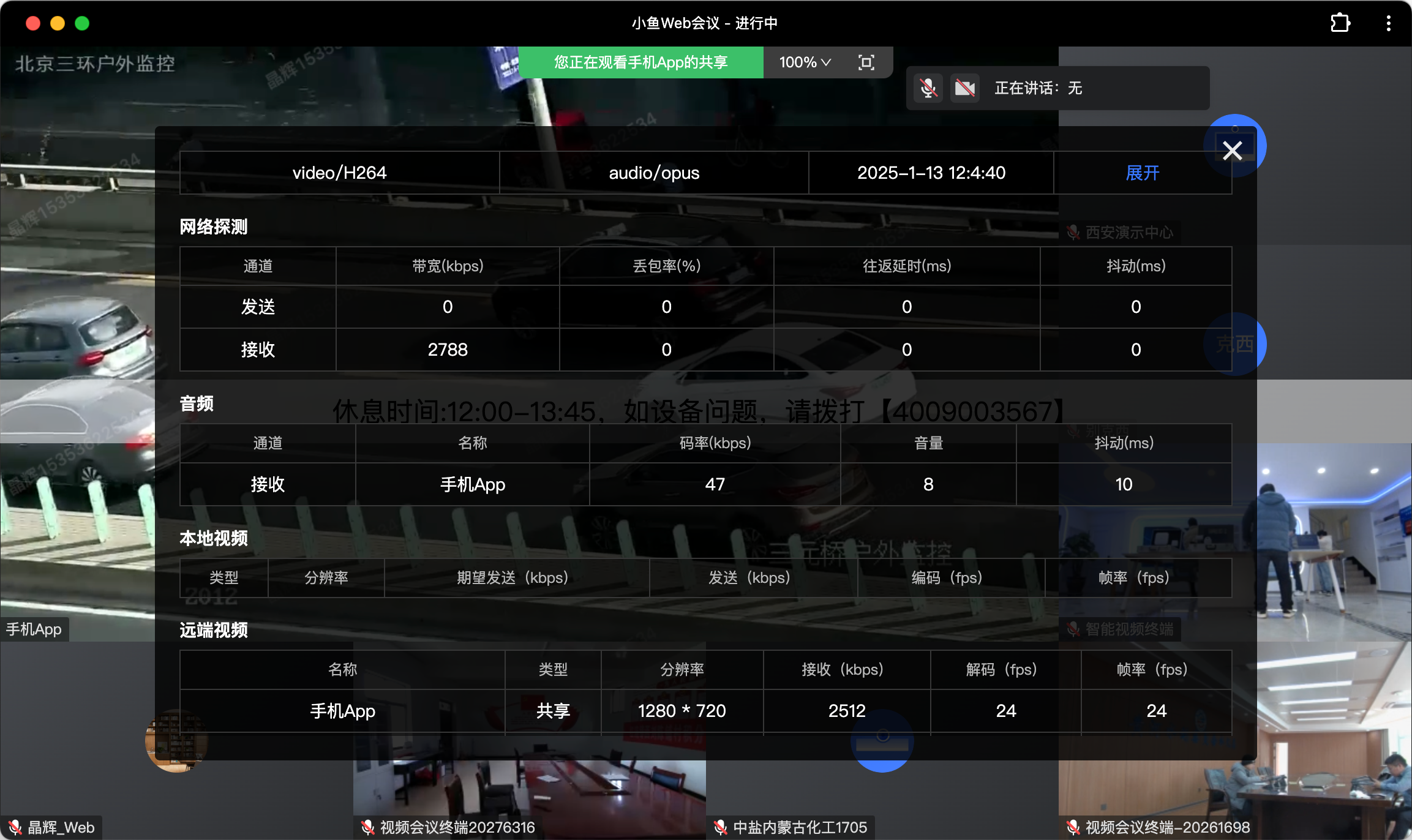
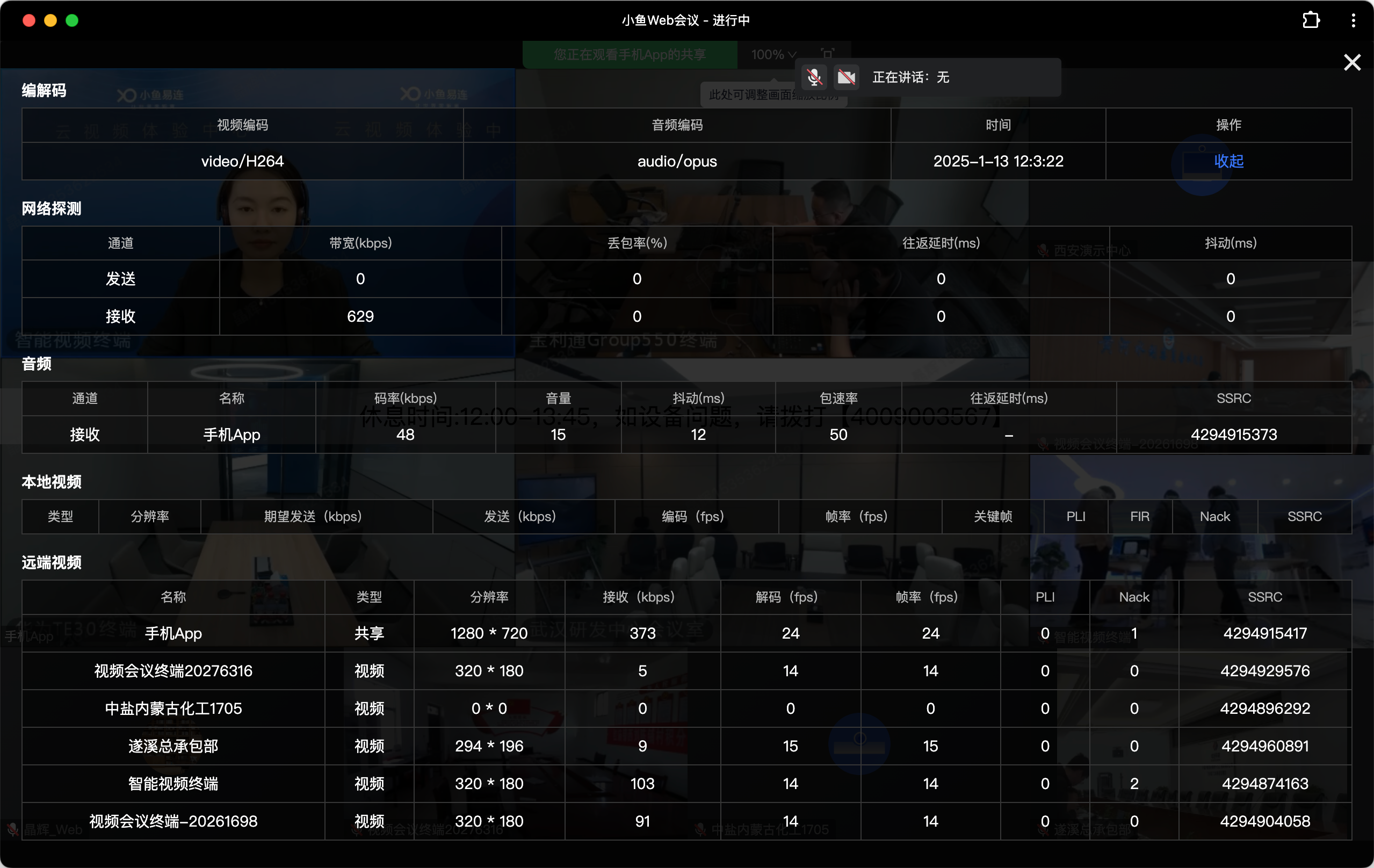
小鱼易连 Web SDK 提供了监听 meeting-stats 事件的能力,每隔两秒推送一次会议质量数据,包含详细的发送/接收端音视频信息。由于数据量较大,默认情况下该功能是关闭的,用户可通过以下两种方式开启调试数据推送:
1. 创建会议客户端时开启Debug模式
在调用 XYRTC.createClient 时,通过配置参数debug: true开启调试模式:
const XYClient = XYRTC.createClient({
...
debug: true
});
2. 动态切换调试模式
在会议过程中,可以通过调用 switchDebug 方法动态开启或关闭调试模式:
// 打开调试模式
XYClient.switchDebug(true);
由于此数据较多,我们在 react/vue 组件中都提供了 组件,用来快速直接展示此统计数据,详情请参见示例程序Demo。
监听统计数据
通过监听 meeting-stats 事件,可以实时获取会议质量数据;
上报的数据包含发送/接收端的分辨率、带宽、码率、帧率、丢包率等详细的会议收发质量信息,用于全面监控音视频状态。
XYClient.on("meeting-stats", (e) => {
console.log("meeting-stats: ", e);
});
使用建议
- 调试模式限制:由于
meeting-stats数据量较大,不建议在生产环境中持续开启,以避免对性能和网络造成影响; - 前端展示优化:在 React 或 Vue 框架中,SDK 提供了可直接使用的组件,用于展示统计数据,具体实现方式详见 Demo 示例程序;
- 数据存储与分析:开发者可根据需求将
meeting-stats数据存储到后端数据库或发送到分析平台,便于后续优化;
示例代码
import XYRTC from '@xylink/xy-rtc-sdk';
// 创建客户端并开启调试模式
const XYClient = XYRTC.createClient({
...,
debug: true
});
// 动态切换调试模式
document.getElementById("enableDebug").addEventListener("click", () => {
XYRTCClient.switchDebug(true);
console.log("调试模式已开启");
});
document.getElementById("disableDebug").addEventListener("click", () => {
XYRTCClient.switchDebug(false);
console.log("调试模式已关闭");
});
// 监听会议统计数据
XYRTCClient.on("meeting-stats", (e) => {
console.log("meeting-stats: ", e);
});
// UI
<button id="enableDebug">开启调试模式</button>
<button id="disableDebug">关闭调试模式</button>
API 参考
方法
事件
2025-01-14 10:45:21
导出PDF文档
意见反馈