Can't resolve 'crypto'?
问题描述
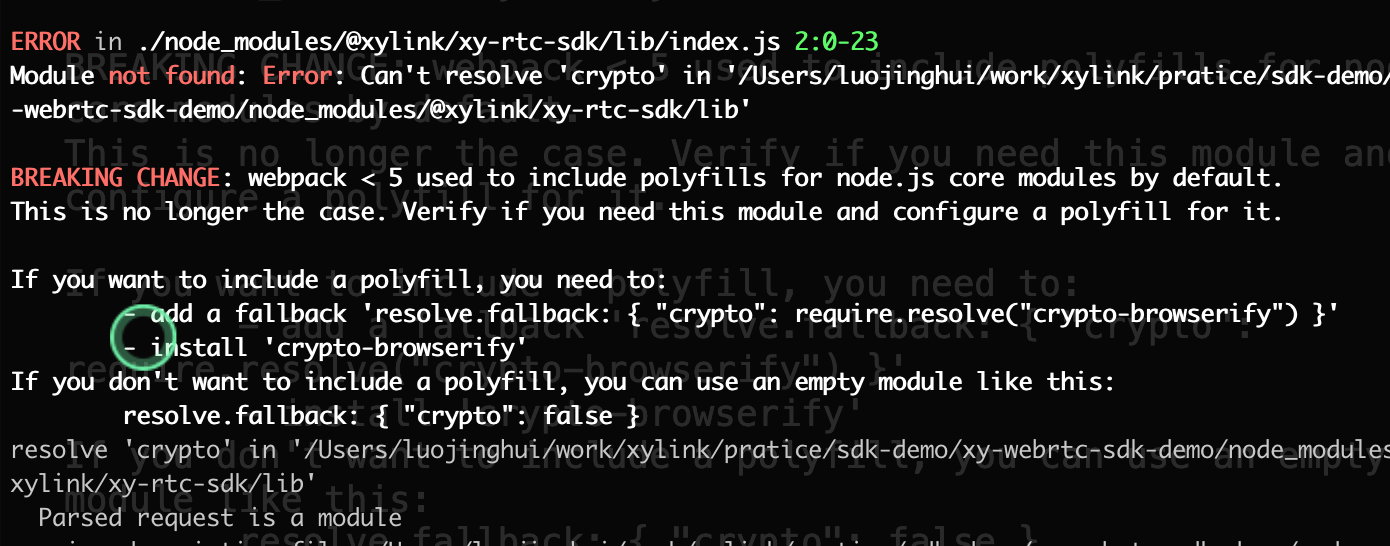
XY RTC SDK内部使用到了加密计算,使用到了第三方库:crypto,在使用webpack5+构建工具上,可能会出现如下错误:

此错误是因为webpack5不再提供Node相关的 polyfill,我们可以将其关闭或者手动安装此polyfill。具体如下:
解决方法
方法一
禁用此依赖,在Webpack5项目下,配置webpack.config.js文件:
// webpack.config.js
module.exports = {
resolve: {
fallback: {
"crypto": false,
}
}
}
如果是CRA创建的项目,则可以通过react-app-rewired重写配置:
// config-overrides.js
module.exports = function override(config, env) {
return {
...config,
resolve: {
...config.resolve,
fallback: {
crypto: false,
},
},
};
};
然后重新运行即可;
方式二
如果不想禁用此属性,则可以手动安装node的polyfill,安装方式如下:
$ yarn add crypto-browserify stream-browserify -S
在webpack中配置:
// webpack.config.js
module.exports = {
resolve: {
fallback: {
"crypto": require.resolve("crypto-browserify"),
"stream": require.resolve("stream-browserify")
}
}
}
安装完成后,重启运行即可;