Electron环境下支持共享内容
本文介绍如何在 Electron 框架项目中集成 小鱼易连 Web SDK,实现多人音视频通话-屏幕共享功能。通过文档,开发者将了解Electorn框架下如何进行共享内容操作;
在阅读此文档前,请确保已经查阅并在项目中配置了Electron框架集成指南文档中的适配要点;
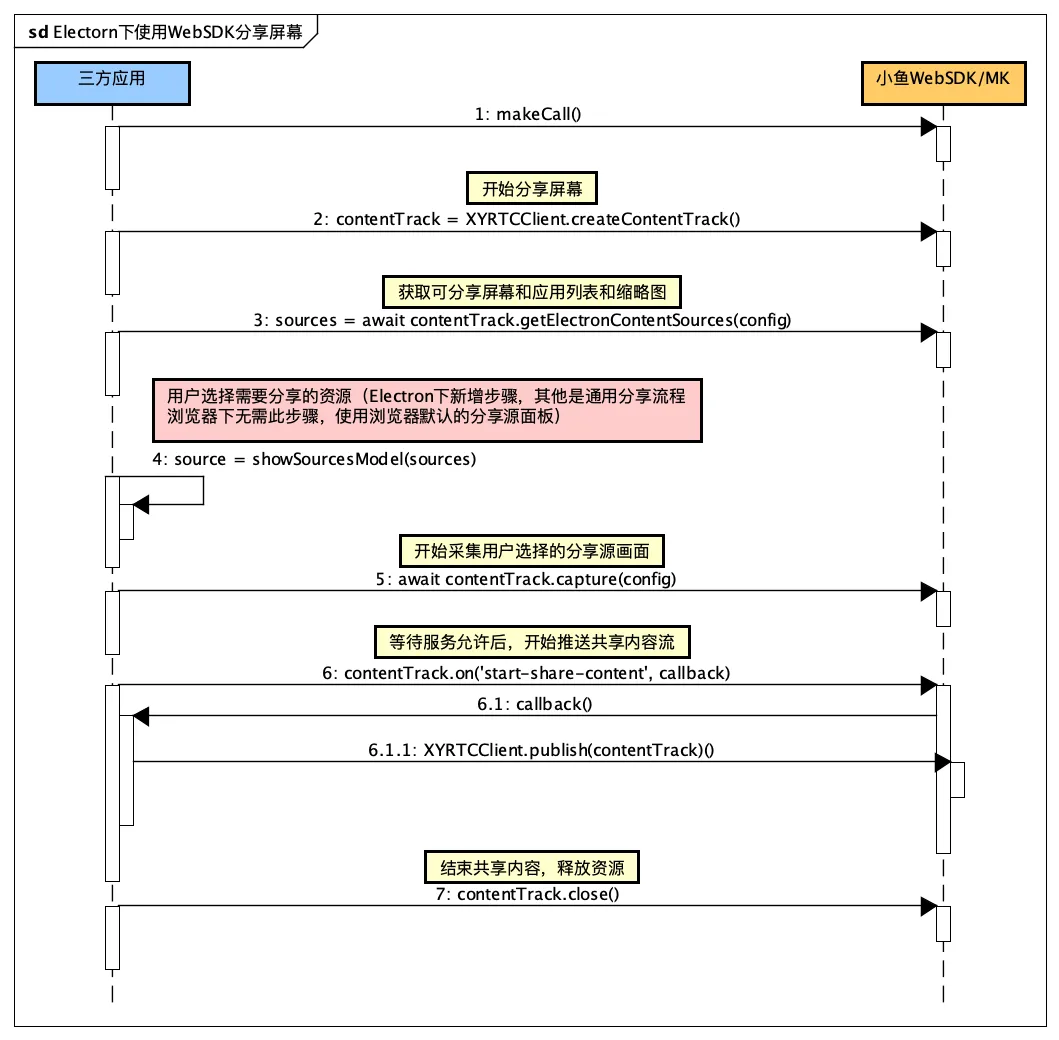
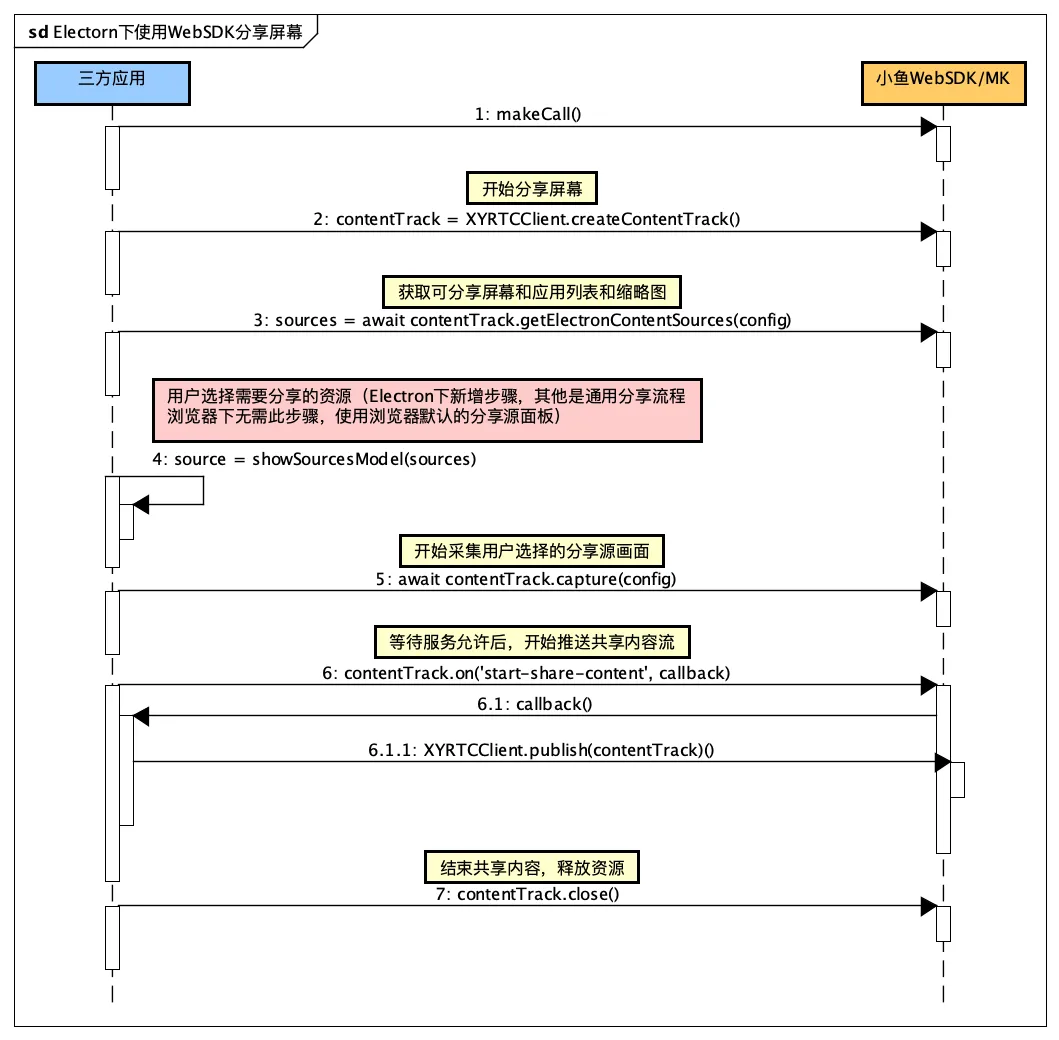
时序图
Electorn下实现共享内容的流程示意图:

流程引导
请确保已经查阅并在项目中配置了Electron框架集成指南文档中的适配要点;
1. 发起共享
调用 XYRTCClient.createContentTrack 创建共享内容轨道实例,并监听事件:
const contentTrack = await XYClient.createContentTrack();
// 监听 start-share-content 事件,用来获取是否允许开始共享,当遇到会控权限等原因被拒绝后,则收不到此信息;当收到此消息后,调用 XYRTCClient.publish 方法推送 ContentTrack 模块
contentTrack.on('start-share-content', () => {
// 推送 ContentTrack 模块
XYRTCClient.publish(contentTrack);
});
// 监听 stop-share-content 事件,用来获取结束共享内容消息,当收到此消息后,需要主动结束共享内容
contentTrack.on('stop-share-content', () => {
// 停止分享
});
// 监听 track-error 事件,用来获取轨道异常信息,例如采集共享内容流失败、权限拒绝等,可以给用户正确的提示
contentTrack.on('track-error', (e) => {
// 详细见:Electron框架集成指南文档说明
});
2. 分享源选择弹窗
第二步需要展示分享源选择弹窗,展示所有可以分享的屏幕和窗口数据,并支持配置一些分享参数,例如:分享采集声音、流畅模式等;
在 Electron 下调用SDK提供的 contentTrack.getElectronContentSources() 方法获取所有可用的分享源列表数据,由用户决策分享的资源。
import { XYDesktopCapturerSource } from '@xylink/xy-rtc-sdk';
const sources: XYDesktopCapturerSource[] = await this.contentTrack?.getElectronContentSources({
types: ['window', 'screen'],
thumbnailSize: { width: 160, height: 90 },
fetchWindowIcons: true
});
// 在弹窗中渲染sources内容Web Meetingkit实现效果如下:

3. 获取用户选择的分享源
用户选择其中一个分享资源后,接下来调用 contentTrack.capture() 进行采集音视频流;
从 Web SDK v4.0.7+ 版本开始,支持针对 Electron 配置:electronSourceId 参数,用来指定采集源ID,默认是null,不指定,表现为随机分配一个屏幕进行分享;
import { XYDesktopCapturerSource, ContentTrackConfig, XYRTC } from '@xylink/xy-rtc-sdk';
/**
* 开始共享内容
*/
const startShareContent = async (source?: XYDesktopCapturerSource) => {
try {
const id = source?.id || '';
const electronConfig: ContentTrackConfig = {
electronSourceId: id,
screenAudio: true
};
await contentTrack.capture(electronConfig);
} catch (err: any) {
XYRTC.logger.log('[WEB] share screen error: ', err);
stopShareContent();
}
}4. 推送内容共享
当上述步骤执行完成后,正常情况下, 可以接收到start-share-content事件消息,此时可以执行推送内容共享流到服务器;
contentTrack.on('start-share-content', () => {
// 推送 ContentTrack 模块
XYRTCClient.publish(contentTrack);
});5. 权限处理
如果在Electron基础集成指南中已经处理,则此处无需处理;
处理屏幕录制权限
当Electron环境下调用 getElectronContentSources 方法时,SDK内部会开始检测屏幕录制权限。
- Windows / Linux:默认无需授权
- macOS:需在 系统设置 → 隐私与安全 → 屏幕录制 中授权
- 未授权时,SDK 会触发
contentTrack的 track-error 事件并返回错误码 XYSDK:950530
开发者需监听并引导用户去授权:
import { XYDialog, XYMessage } from '@xylink/meetingkit';
import { XYPermissionType } from '@xylink/xy-rtc-sdk';
contentTrack.on('track-error', (e: IReturnResult) => {
const { msg = '', code = '' } = e;
// 请在系统设置中授予屏幕录制权限!
if (code === 'XYSDK:950530') {
XYDialog.show({
contentTitle: "权限提醒",
drag: true,
maskClosable: false,
mask: true,
okText: "去授权",
children: "需要开启录屏与系统录音权限!请打开 偏好设置->隐私与安全->录屏与系统录音 并在相应的选项下勾选,勾选后按照系统提示退出并重启App。",
onOk: () => {
const desktopCapturer = XYRTCClient.getDesktopCapturer();
if (desktopCapturer) {
desktopCapturer.goToSystemSettings(XYPermissionType.SCREEN);
} else {
XYMessage.info("Electron环境所需的方法未定义");
}
}
});
return;
} else if (code === 'XYSDK:950532' || code === 'XYSDK:950533') {
// 950532:Electron采集屏幕声音失败,业务侧进行提示或者禁用音频采集
// 950533:未定义desktopCapturer方法
XYMessage.info(msg);
return;
} else {
msg && XYMessage.info(msg || "分享屏幕失败");
}
// 停止分享屏幕
contentTrack.close();
});已知问题
1、Windows 平台卡顿问题
Windows平台下Electron的getSources接口在主进程获取屏幕和桌面源列表数据时,会block页面和UI,导致页面卡顿,暂时无法优化,建议开发者在Windows端增加延迟时间获取刷新数据,并主动增加刷新按钮,让用户自行刷新源列表数据;
2、关闭上下文隔离场景
如果关闭了上下文隔离和渲染进程允许node环境配置,则需要在全局window上绑定对应的方法,参见上面提到的:Preload、IPC上下文隔离定义方法和实现内容;
3、系统声音采集限制
Electron 28+(chromium120+) 支持Mac、Linux平台共享时采集系统声音,建议eleecron升级到最新版本,在低于此版本下配置系统声音开关采集流时,则可能会遇到错误上报,但不影响整体的屏幕采集流程;