如何调试会议质量数据?
Web 端在开发、调试会议应用阶段,可能会遇到视频流卡顿,黑屏问题,如何调试视频流到底哪里出问题?
通常可以通过 Chrome 浏览器自带的 webrtc-internels 数据统计获取到详细的呼叫数据,具体如下:
- 打开一个新的 Chrome Tab 页
- 输入:chrome://webrtc-internals/
- 在打开的页面中选中当前访问页面地址,可查看呼叫的详细数据
但是此数据量较大,不易调试,并且没有和与会成员进行关联。
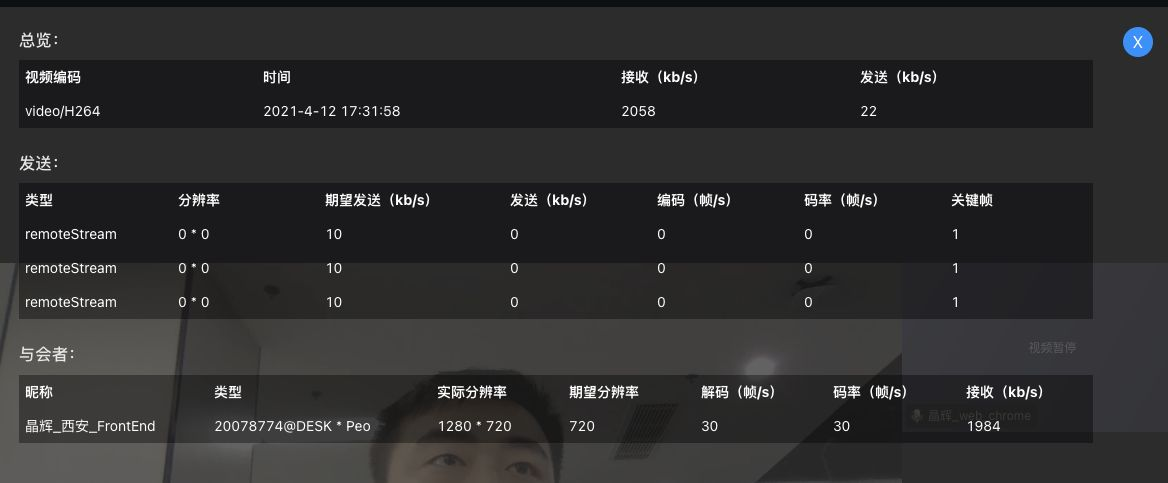
所以建议在开发阶段,建议监听并展示 meeting-stats 回调的数据并展示在视频的上方,这些数据包括了收发路带宽信息,发送端的能力,接收端的延迟,码率,帧率,分辨率等数据。
我们提供了 Vue/React 的 <Internels /> 组件,具体可参考 demo 的用法,方便定位视频是卡顿的原因;
效果如图: