通过URL唤起Electron应用
问题描述
Windows下,scheme 唤起应用,存在dll路径加载异常问题;
解决方案
Windows
第一步:需在初始化配置绝对路径:
const dllPath =
process.env.NODE_ENV === "production"
? path.join(path.dirname(process.execPath), "./dll")
: "./dll";
this.xyRTC = XYRTC.getInstance({
httpProxy: proxy,
model: this.model,
dllPath,
});
第二步:配置相关内容
- 第一种方式:新建installer.nsh文件,在builderOptions的nsis中添加include: "installer.nsh"。
installer.nsh
!macro customInstall
DeleteRegKey HKCR "xylink-electron"
WriteRegStr HKCR "xylink-electron" "" "URL:xylink-electron"
WriteRegStr HKCR "xylink-electron" "URL Protocol" ""
WriteRegStr HKCR "xylink-electron\shell" "" ""
WriteRegStr HKCR "xylink-electron\shell\open" "" ""
WriteRegStr HKCR "xylink-electron\shell\open\command" "" "$INSTDIR\${APP_EXECUTABLE_FILENAME} %1"
!macroend
!macro customUnInstall
DeleteRegKey HKCR "xylink-electron"
!macroend
经过以上配置,打包后,可在注册表中看到xylink-electron协议对应的应用执行文件。
- 第二种方式:通过electron api setAsDefaultProtocolClient创建协议
let args = [];
app.setAsDefaultProtocolClient("xylink-electron", process.execPath, args);
Mac
在builderOptions 中配置以下内容
"protocols": [{
"name": "xylink-electron",
"schemes": ["xylink-electron"]
}],
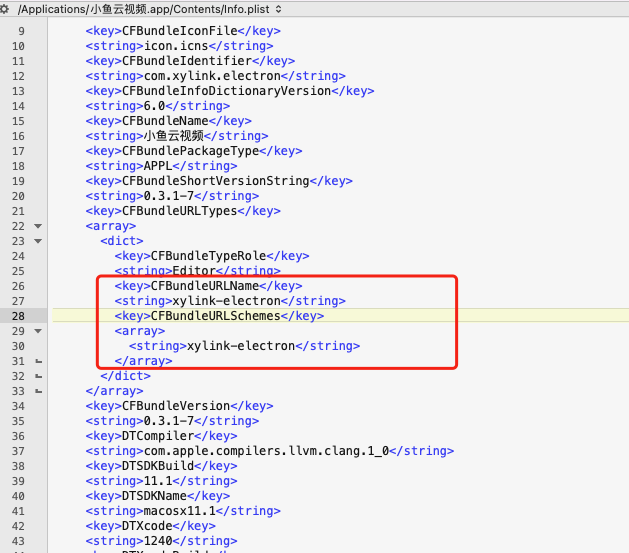
Mac上每个应用包中都有一个info.plist文件,这个包含一些访问权限的配置及软件的信息。
URL Scheme实际上是在这个文件中添加对应的key和value。 经过以上配置,打包后,可在包的info.plist中看到对应的内容。