快速跑通 DEMO
本篇将介绍小鱼易连 Web MeetingKit 运行示例程序 Demo 的步骤和环境要求,开发者可以基于此熟悉产品效果和功能;
在开始之前,请确认您已经完成相应的准备工作和熟悉视频通话的集成流程,这将帮助你更好的理解 MeetingKit Demo 集成代码逻辑;
环境要求
浏览器要求
在集成测试之前,你需要一台可以支持运行 Web MeetingKit的浏览器:
浏览器 | 版本 | 是否兼容 |
Chrome 谷歌浏览器 | v92+ | ✅ |
Edge 浏览器 | v80+ | ✅ |
请选择一款符合条件的浏览器进行开发测试,推荐使用最新版本的 Chrome或者 Edge 浏览器,因为 Chrome 浏览器对于 WebRTC API 的兼容情况最好。
提示
入会之前,你可以在浏览器中打开 XYLink SDK Detect 能力测试页面,用于检测浏览器是否支持 WebRTC 能力,例如 微信浏览器、WebView 等浏览器支持情况;
开发环境要求
小鱼易连 Web MeetingKit 是基于 React 开发的,以下是推荐的开发环境配置:
- react和react-dom版本要求:
- react:>=18.3.1
- react-dom:>=18.3.1
- Node.js:>= v18.18.0
- JavaScript 或 TypeScript:推荐使用 TypeScript,提供更强的类型检查和开发体验;
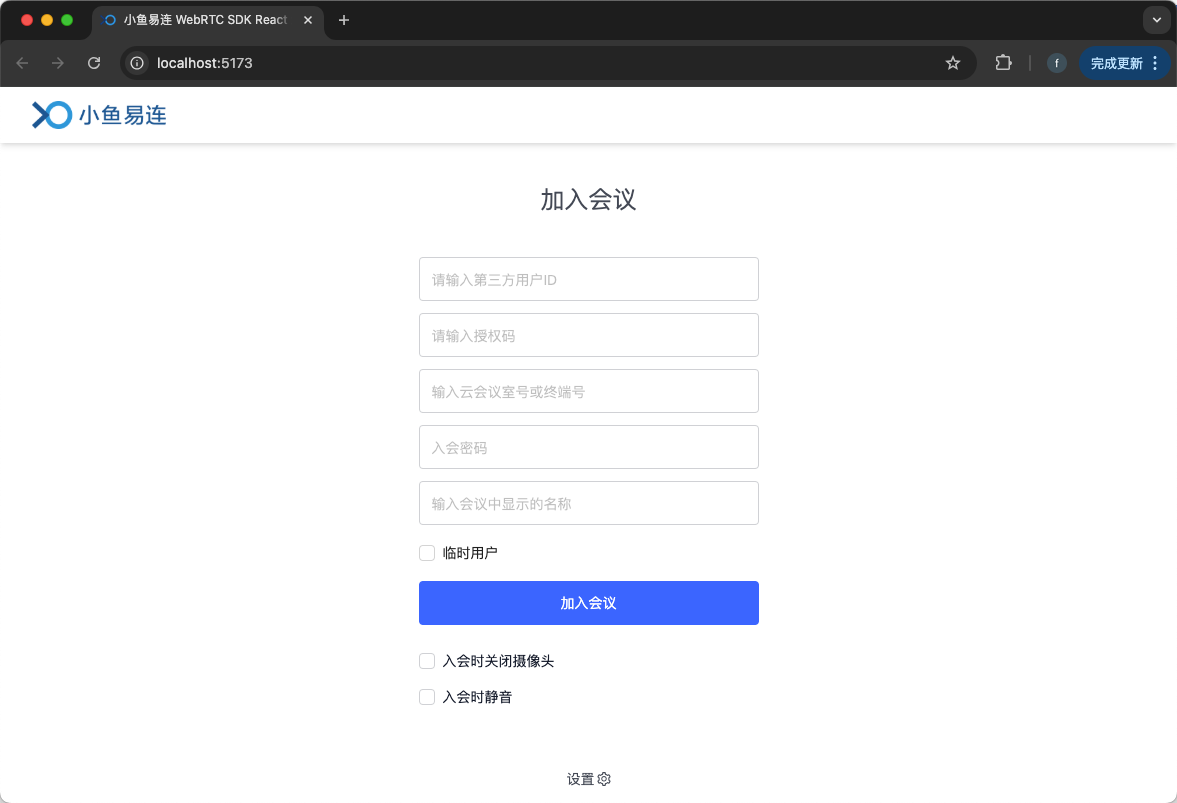
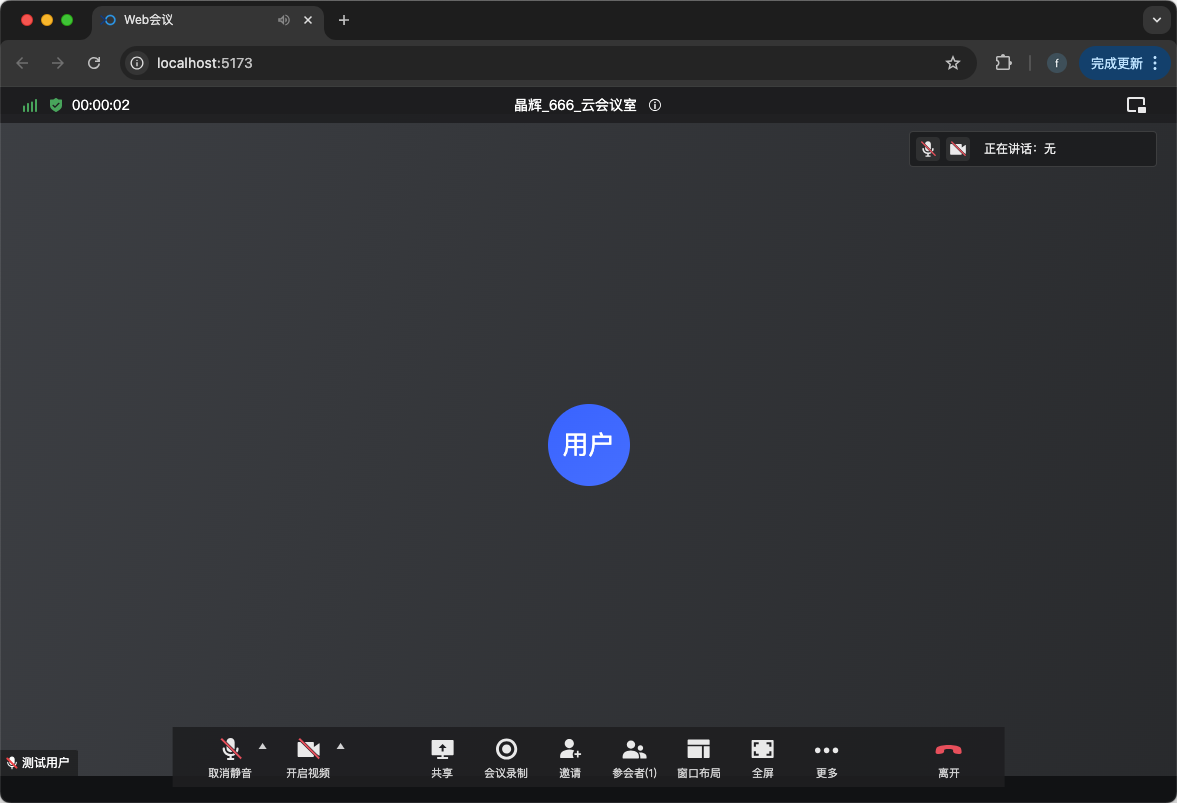
运行DEMO
获取 Github 提供的示例程序,本地运行查看和测试:
框架 | 说明 | 下载地址 |
React项目 | 功能全面,对齐Web会议功能和UI,支持桌面端和移动端浏览器使用 |
克隆项目
$ git clone git@github.com:xylink-com/xylink-meetingkit-react-demo.git
准备工作
在src/utils/config.ts中配置第三方登录所需的
- clientId
- clientSecret
- extId
- SERVER(可选,默认是公有云环境)
安装依赖
$ npm install运行
$ npm run dev

如果在此过程中存在任何的问题,你可以直接通过相应项目的 Github 提交 Issues,我们会及时和你取得联系解决遇到的问题,如果非常紧急,也可以通过和你对接的人员联系,进而获取技术人员的实时技术支持。